March, 2020 #
You’re reading the sixth Duet Design System monthly update. This time the update covers both February and March as it looks like we forgot to push an update out last month.
At the time of writing, Duet is now being utilized in 23 different web applications at LocalTapiola and Turva. This number is almost twice as high now compared to last November. As a result of this quick adoption rate, we’ve had to rethink some of the processes and introduce more transparency towards the product teams.
An example of this is our new bi-weekly gathering for Frontend Developers. The aim is to walk through new and upcoming features of Duet Design System and also address any questions developers might have about them. Similarly, we’ve also had weekly gatherings for designers and third party design partners for quite some time now.
During the last month the biggest change for Duet was the introduction of Command Line Interface. CLI helps developers and frontend oriented designers to quickly set up a development environment that has all our packages preconfigured. This makes prototyping and creating simple websites using Duet much quicker.
We’ve been also setting up new prototyping environments and process automations into GitHub. These will soon be used together with the new CLI tools introduced.
Finally, we’re right now in the progress of moving away from Sketch app towards using Duet’s code based components as a design tool instead. This is an exciting new direction we’ll be sharing more about in a few months.
New this month #
In this section we’ll highlight every month new features and progress from Duet Design System. This month’s highlights include:

React components v3.0 released #
Duet’s React library is now out of experimental status and officially supported by us. This means that it can be used in production apps and doesn’t anymore require complex configuration to make things work with e.g. Gatsby.

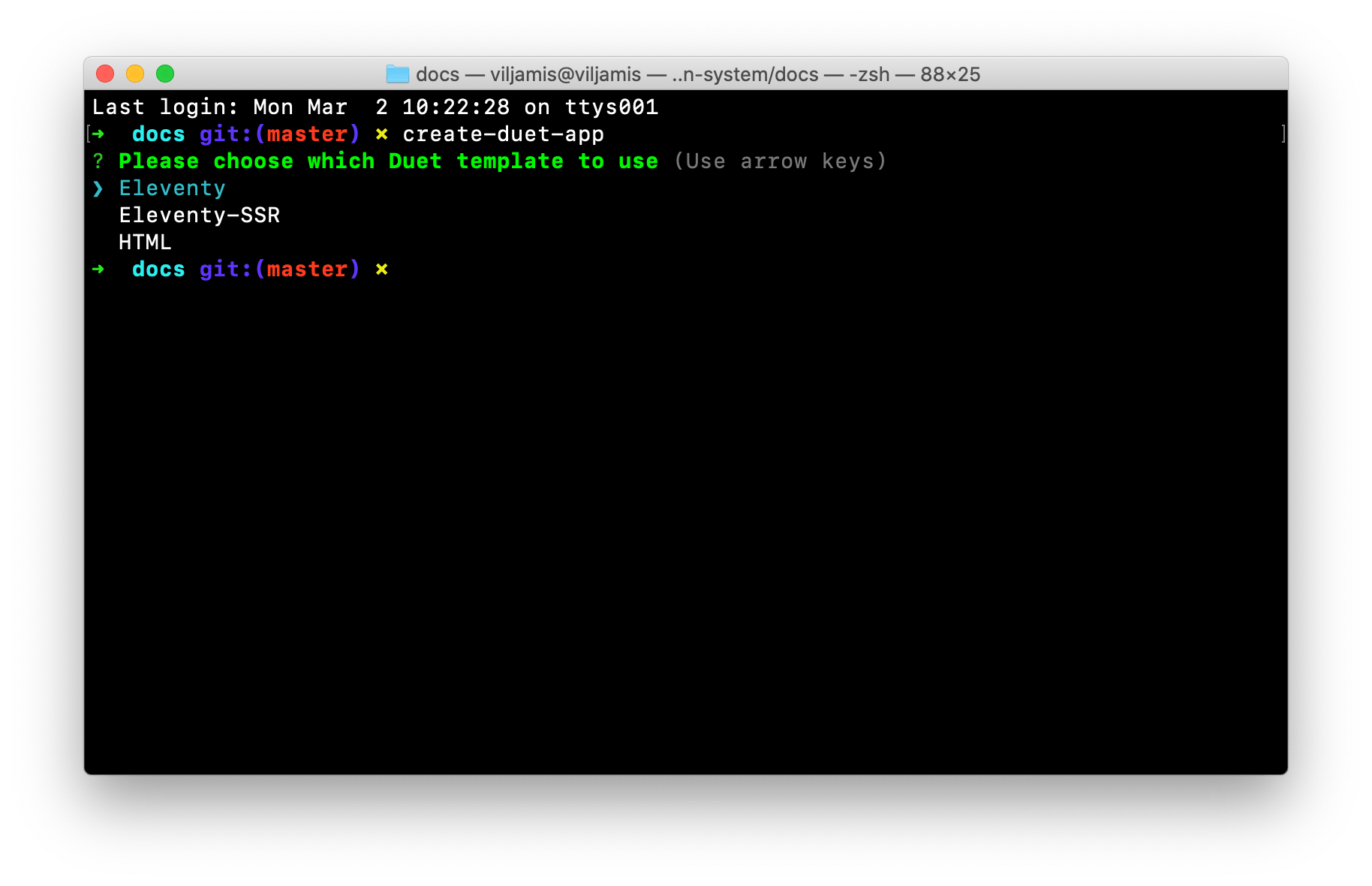
Command line interface #
Duet now comes with a Command Line Interface (CLI) that helps you to quickly set up a development environment that has all our packages preconfigured. This makes prototyping and creating simple websites much quicker.

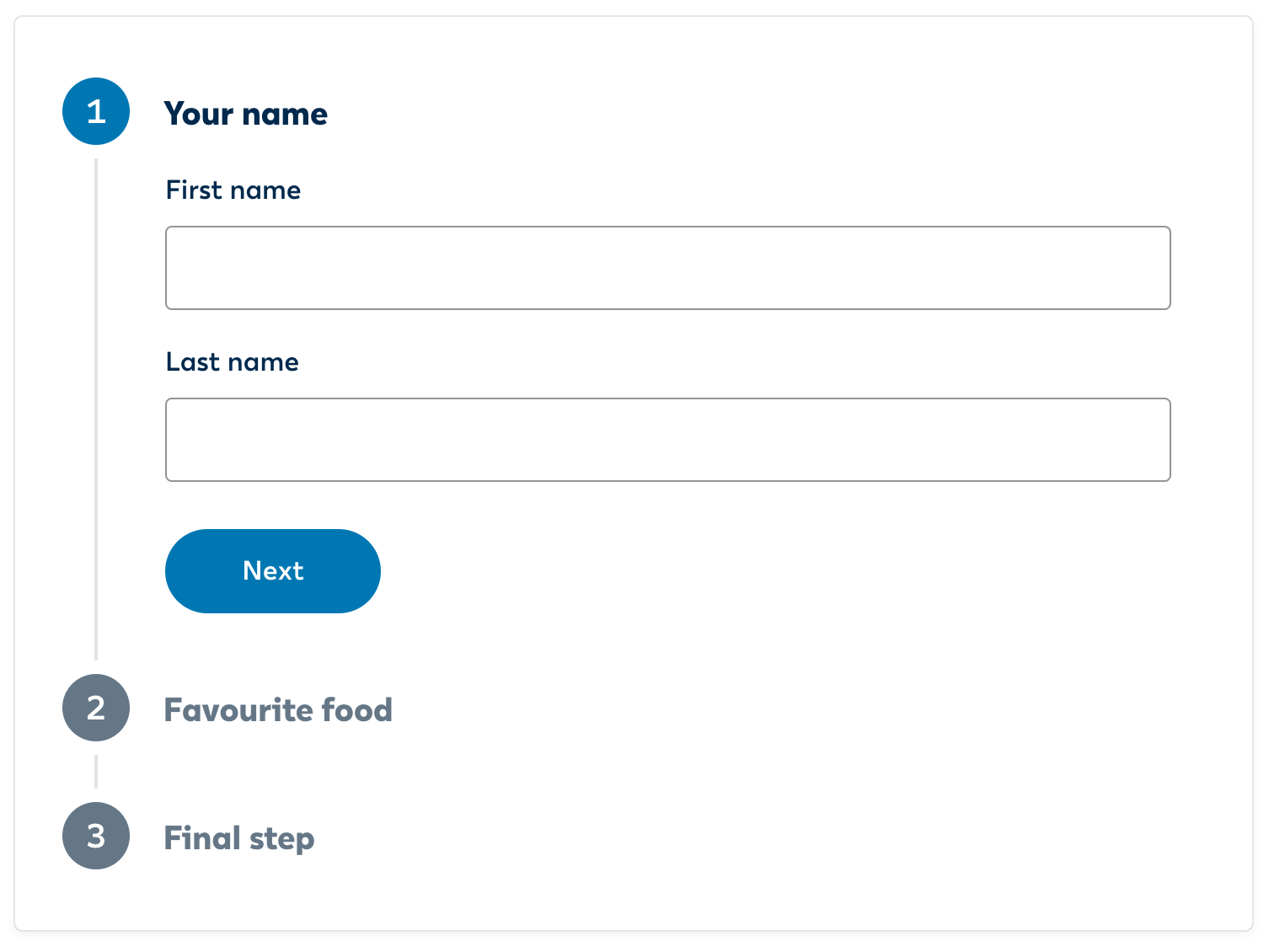
Stepper component #
Newly introduced Stepper component can be used to create wizard-like workflows by dividing content into logical steps. The user can then navigate backwards by clicking on the header of a completed step.

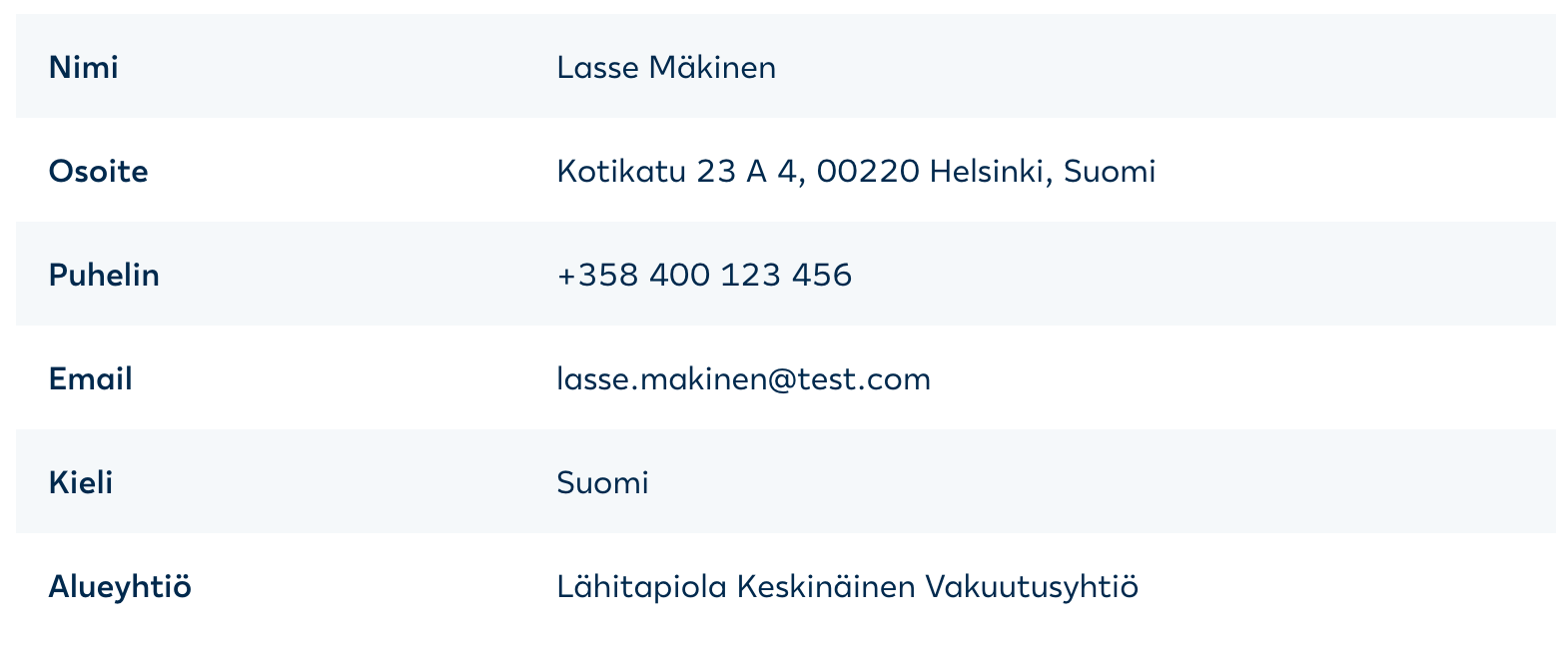
Updated List component #
List component replaces Duet’s old Definition List that is now deprecated. This new component allows developers to put any type of content inside the slots of the List and also adds a long waited server side rendering support.
On the roadmap next #
- Table component is under work right now and will be published soon.
- Prototyping environments and related automation is under work and ready for usage next week.
- Finally, we’re focusing onto making it possible to use Duet’s code based Web Components directly inside design tools.
What is Duet? #
Duet is a collection of reusable components and tools, guided by clear standards, that can be assembled together to build digital products for LocalTapiola and Turva.
The goal of Duet is to improve user interface consistency and quality, while making our software design and development processes more efficient.
The name “Duet” resembles the fact that there are two separate themes. One for LocalTapiola and one for Turva.
Duet has a core team of designers and developers inside LocalTapiola who are dedicated to building and supporting the system.
Until April!
Viljami Salminen