September, 2019 #
You’re reading the very first Duet Design System monthly update. As this is the first of its kind, we’ll do a short recap on what has been accomplished so far.
Where we’re now #
We started working on Duet earlier this year in the form of user research and interviews. This was done to recognize organizational challenges and to create a solid plan for the work to follow. The challenges recognized were divided into different categories and based on them, the goals for the system became:
- Improved work efficiency for designers and developers
- Improved user interface consistency and quality
- Improved communication between teams and people
- Shared documentation platform
Since those early days we’ve made a lot of progress on all these fronts. We now have a living and breathing system that’s divided into six front-end packages, a documentation platform, and a Sketch toolkit that the designers use.
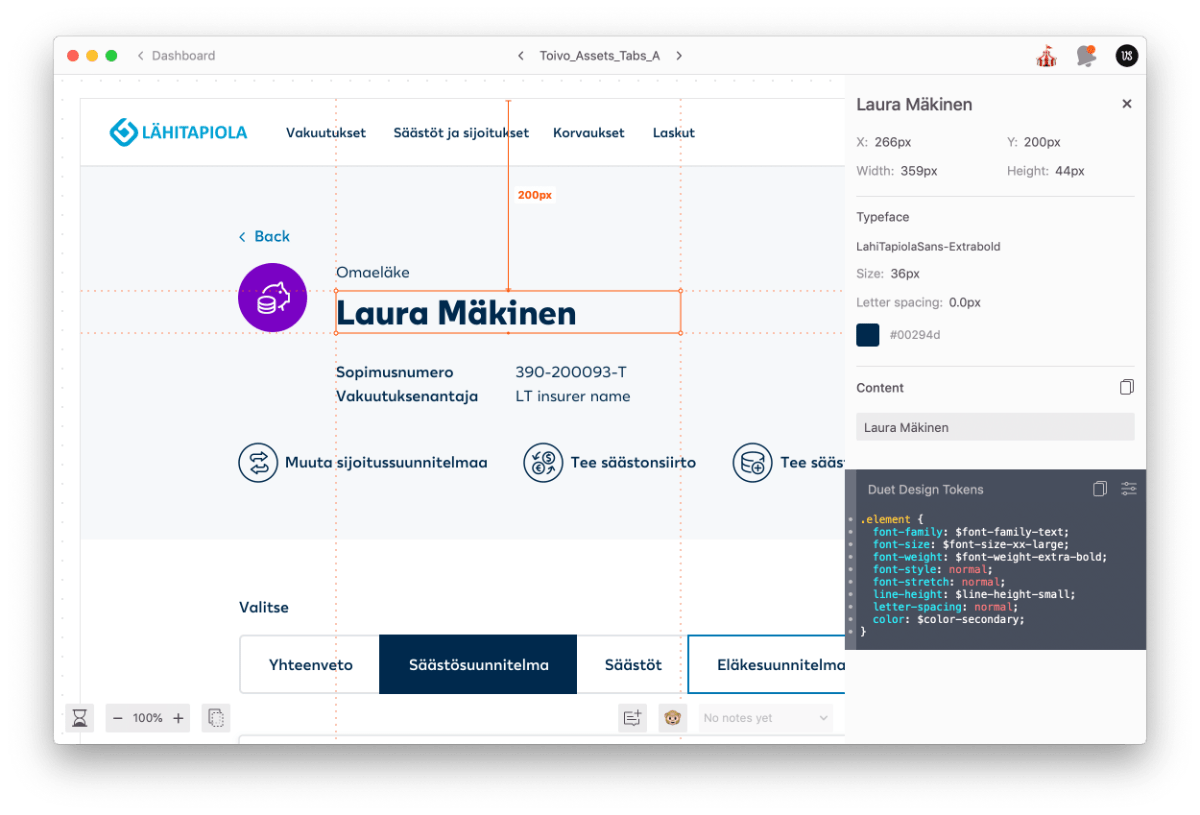
We’ve also created many smaller utility tools such as Duet Zeplin extension. This extension shows Duet’s Design Tokens instead of hard coded values in the Zeplin app.
The packages and tools created can be used together or separately depending on your team’s individual needs. This makes it easier to start adopting parts of the design system into existing applications.
While there’s a lot more work to do, especially on the communication part, we’re excited about the fact that we’re quite a bit ahead of our original schedule. That gives us some headway to improve the communication via these monthly updates and weekly design system “office hours” where you can just show up with your design system questions and support requests (every Thursday, 14:00-16:00 at PK1 Elotalo lobby, 3rd floor).
If you have any questions right now, don’t hesitate to contact us directly. We’ve also created a comprehensive FAQ page that should answer some of your questions as well.
New this month #
In this section we’ll highlight every month new features and progress from Duet Design System. This month’s highlights include:

Duet Zeplin extension #
Zeplin is a tool we use to handoff designs with accurate specs, assets and code snippets to developers. To ease up the usage and make it more efficient for developers, we’ve created an extension that shows Duet’s Design Tokens in Zeplin.
Icon search #
To make it easier to find a specific icon (or many!), we’ve created a better user interface for searching Duet’s icons. Each of the icons is now also tagged with a bunch of keywords for easier discoverability.

New components #
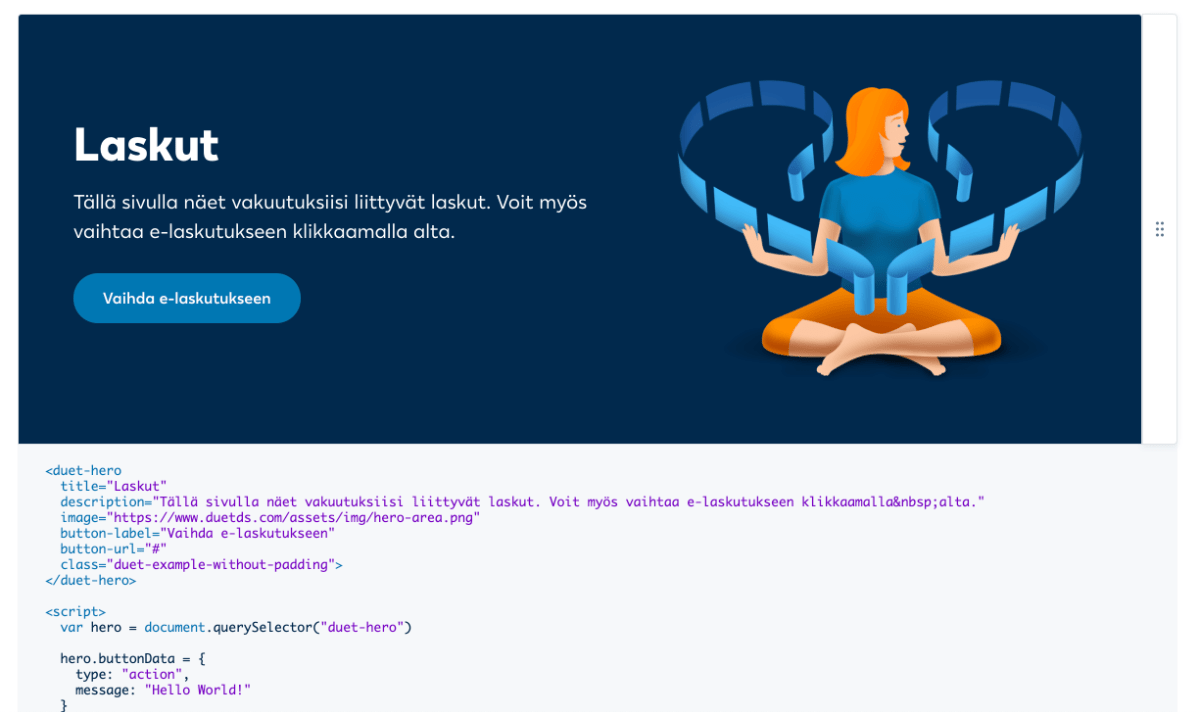
We’re working hard on your component requests. That’s finally paying off as we’re now seeing the first actual components being rolled out to production applications. See Navigation or Hero Area for examples of such components.
On the roadmap next #
- Getting more components ready for production usage is our first priority at the moment. For an up-to-date list on progress and what’s under work, view component statuses.
- Our next priority is to support designers and developers who start utilizing these new parts. If you have any questions, please view support page and reach out.
- Finally, we’re working on the documentation and trying to make sure it covers most of the things you might ask. Recently, we updated the Getting Started guidelines for both developers and designers. If you feel like something’s missing, please let us know.
What is Duet? #
Duet is a collection of reusable components and tools, guided by clear standards, that can be assembled together to build digital products for LocalTapiola and Turva.
The goal of Duet is to improve user interface consistency and quality, while making our software design and development processes more efficient.
The name “Duet” resembles the fact that there are two separate themes. One for LocalTapiola and one for Turva.
Duet has a core team of designers and developers inside LocalTapiola who are dedicated to building and supporting the system.
Until next time!
Viljami Salminen