June, 2020 #
You’re reading the eighth Duet monthly update. Last month we asked from our users how we’re doing and what we could improve. We’ll share some of the results in this post.
In the beginning of May we sent out a user research survey to 106 Duet users. Roughly 55% of the people we reached out to answered our survey, which we consider a pretty solid number. We used Duet’s existing Web Components to build the survey and made the form save results onto a sheet file on submit.
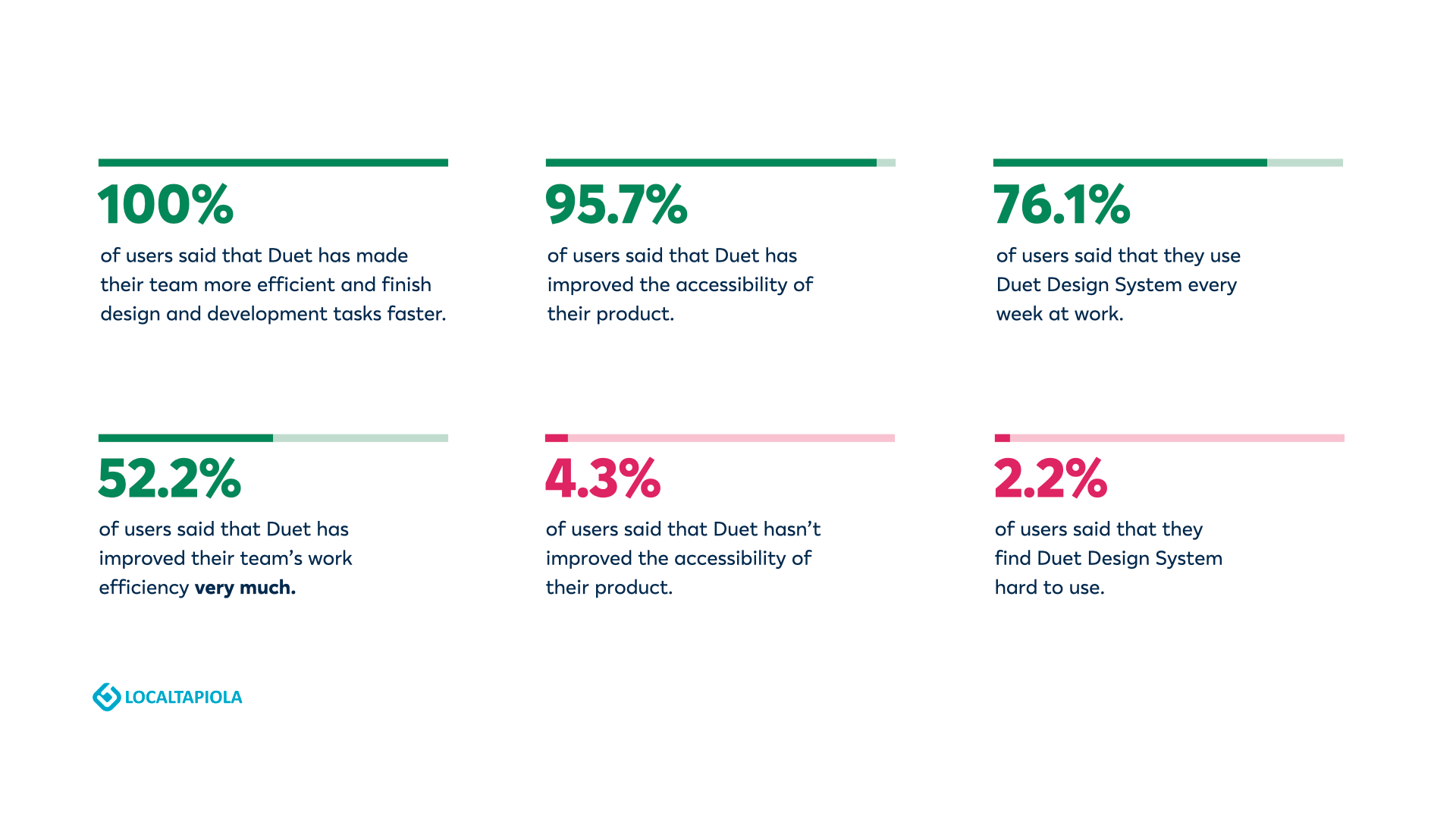
100% of the people who answered told us that Duet has improved their work efficiency compared to the past. We’re thrilled about this, since it’s been our number one goal since day one. Secondly, 95.7% said that Duet has improved the accessibility of their product. Finally, 76.1% said that they use Duet either every week or every day at work.
Research data summarized:
Combining the answers into an easy to digest charts:
Verbal feedback:
I think Duet is one of the best and most comprehensive (still not being bloated) design systems out there. Personally I'm not a fan of using t-shirt sizes in spacing or font size scale, but I also see the reasons behind using those. Naming is always hard.
The whole system really is wonderful and helpful, and am very happy with it. Since we have lot of projects and developers working, maybe the support system can be increased with a resource or so. Suppose if we have critical issues having dependency with duet fixes in multiple projects and a release nearing, it becomes a bit difficult.
Components should have more slotted contents rather than too many properties. This makes components more versatile and interfaces simpler.
New this month #
In this section we’ll highlight every month new features and progress from Duet Design System. This month’s highlights include:

Content Delivery Network #
Duet now has a production ready Content Delivery Network. Some of the benefits of our CDN include: better performance for users, better scaling during heavy traffic, decrease of infrastructure costs due to offloading.

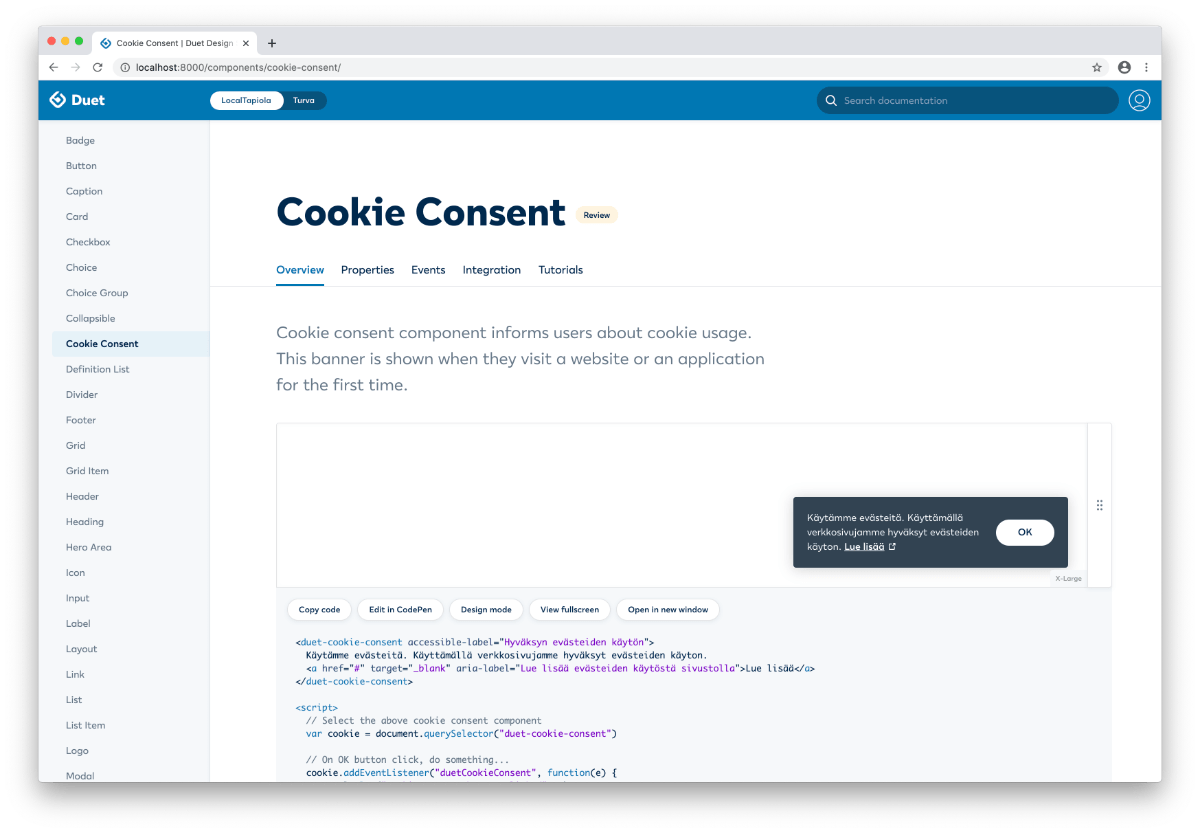
Cookie Consent component #
Cookie consent informs users about cookie usage. This banner can be shown to users when they visit a website or an application for the first time.

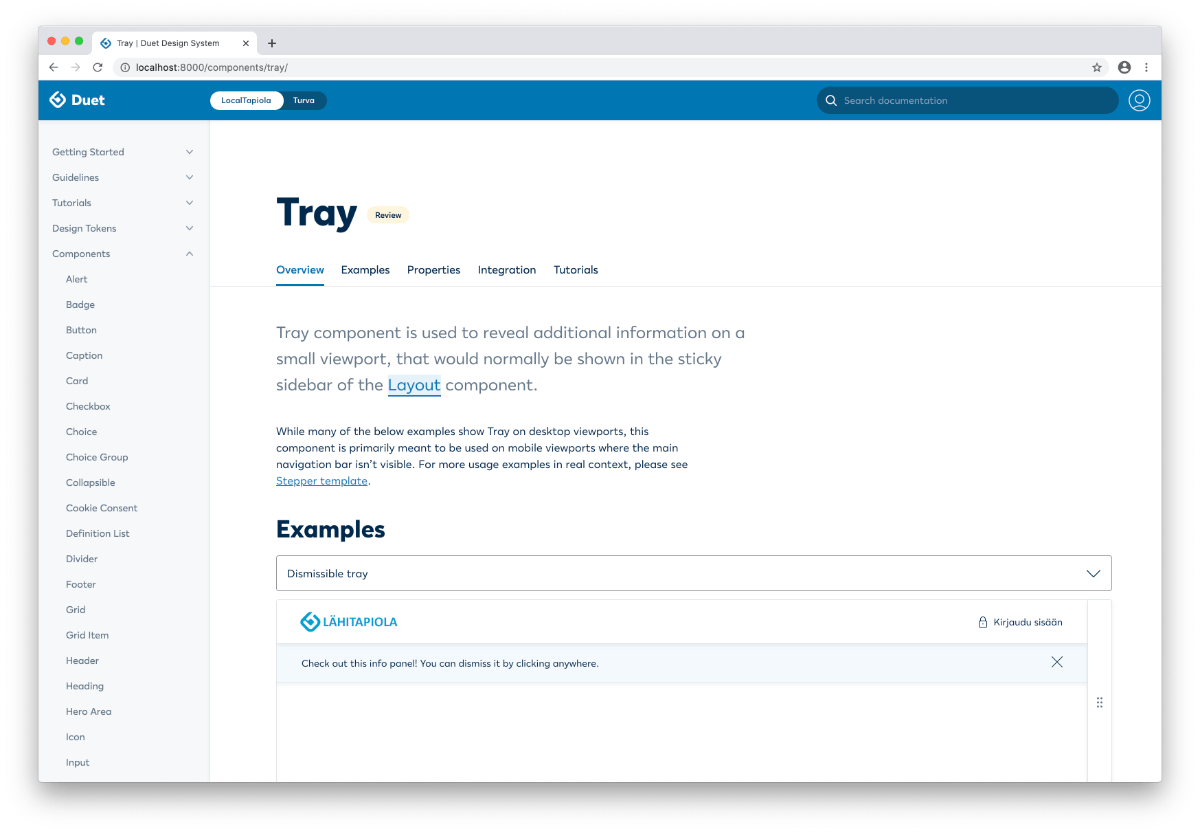
Tray component #
Tray component can be used to reveal additional information to an user on a small viewport, that would normally be shown in the sticky sidebar of the Layout component.
What is Duet? #
Duet is a collection of reusable components and tools, guided by clear standards, that can be assembled together to build digital products for LocalTapiola and Turva.
The goal of Duet is to improve user interface consistency and quality, while making our software design and development processes more efficient.
The name “Duet” resembles the fact that there are two separate themes. One for LocalTapiola and one for Turva.
Duet has a core team of designers and developers inside LocalTapiola who are dedicated to building and supporting the system.
Until August!
Viljami Salminen