February, 2021 #
You’re reading the tenth Duet monthly update. During the past month our team setup has changed slightly and we’re now looking to expand our in-house design systems team.
It’s been a while since our last monthly update. Lots of things have changed since then as we’ve focused on improving the contributor experience, internal developer documentation and optimizing the technical architecture of Duet Design System.
We also have minor changes in the Duet team: Viljami, Duet’s Lead Architect, has taken on a new major role elsewhere, but continues contributing to Duet one day a week on Mondays.
Meanwhile, Nick has swapped the position with Viljami and taken on a more full-time role on leading the development efforts and support. With these changes in mind, we’re also looking for a new Frontend Developer to join our in-house design systems team and gradually take on the technical and administrative responsibilities of Duet:
Frontend Developer, Design Systems #
- Strong understanding of semantic HTML and CSS.
- Previous experience working with multi-vendor engineering teams.
- Understanding of the approaches to the creation, evolution and distribution of design systems and/or living style guides.
- Understanding of web accessibility standards and testing techniques.
- Strong JavaScript skills. Experience with modern JavaScript libraries and tooling, and debugging JavaScript issues.
- Experience building components with technologies like React.js, Vue.js, Custom Elements, or other.
- Experience writing maintainable and scalable CSS.
- Experience in writing simple and clear documentation.
- Experience building developer tools for the web.
- Strong sense of ownership. You take responsibility for the success of the engineering teams.
- Eagerness to learn new technologies.
- Bonus points for knowledge about Web Components and Shadow DOM.
- Bonus points for experience working with Stencil.js.
New this month #
In this section we’ll highlight every month new features and progress from Duet Design System. This month’s highlights include:

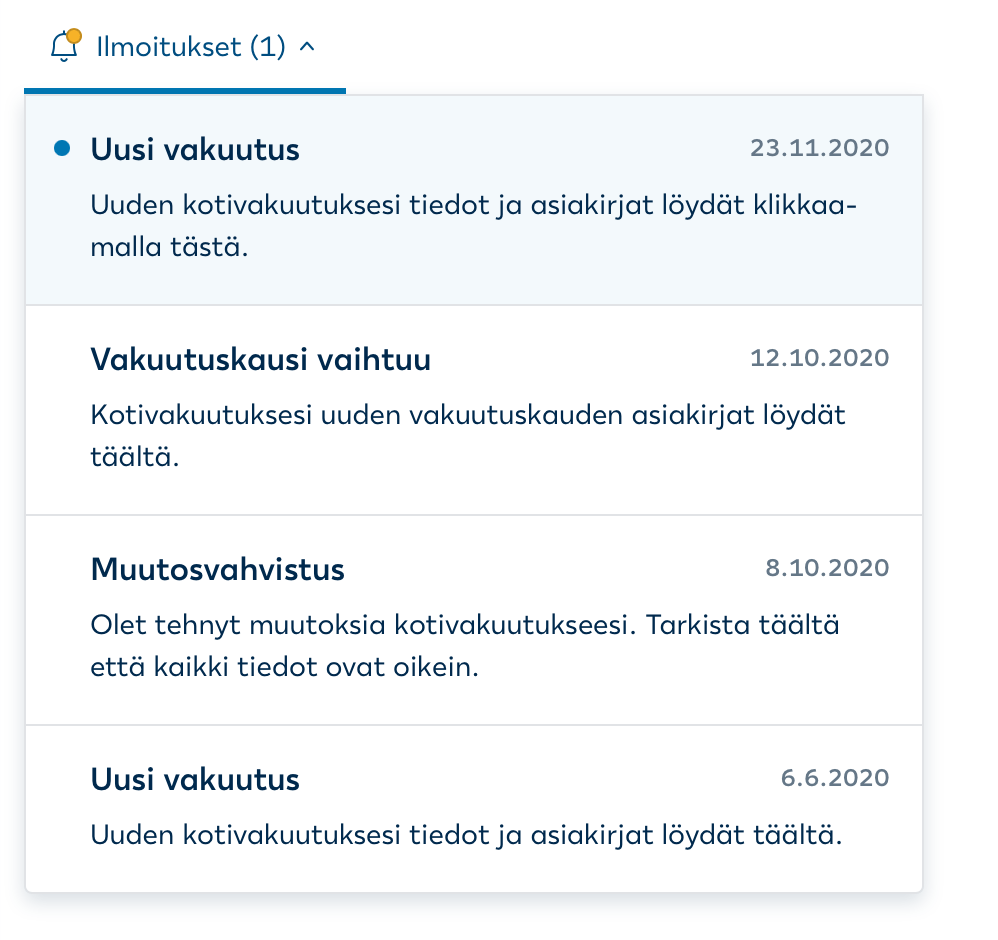
Notification components #
We’ve released two new components called Notification and Notification Drawer which allow you to inform users about recent notification messages.

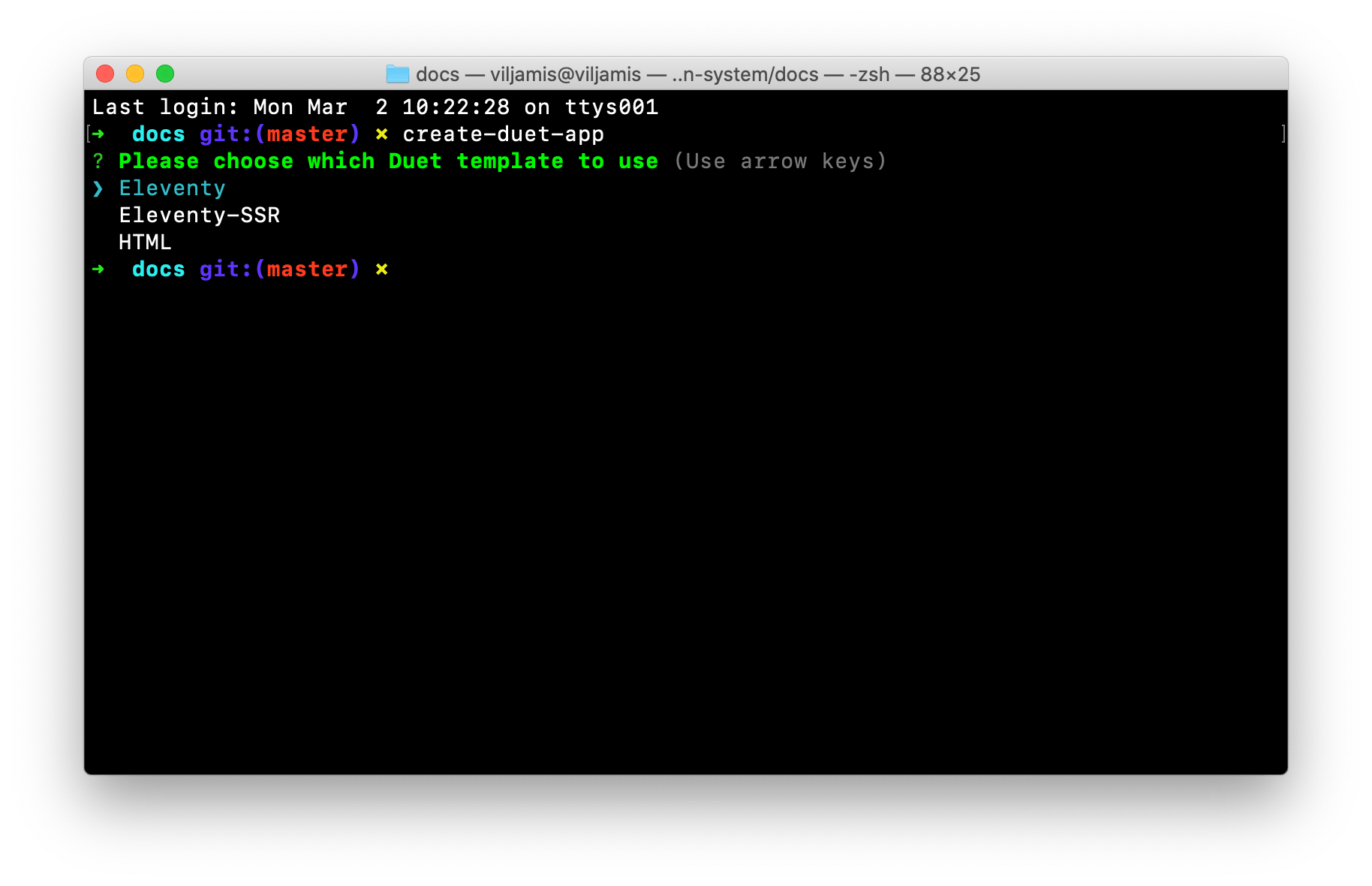
Windows support for CLI #
Duet CLI now comes with Windows support. This is a tool that helps you to quickly set up a development environment that has all our packages preconfigured.

Shipping new ES Modules #
Both Duet Design Tokens and Icons now ship as ES Modules together with the other formats included. This makes tree shaking in JavaScript apps easier.
Duet Date Picker v1.2.0 #
Duet Date Picker v1.2.0 published! @WickyNilliams has been improving:
— Viljami Salminen (@viljamis) January 28, 2021
— Screen reader a11y
— Table navigation
— Column headers and how they’re announced
— Ensuring month/year is always announced
— How dates are presented to screen readers
— And more: https://t.co/As1KL1NWFM pic.twitter.com/37jlymB55B
What is Duet? #
Duet is a collection of reusable components and tools, guided by clear standards, that can be assembled together to build digital products for LocalTapiola and Turva.
The goal of Duet is to improve user interface consistency and quality, while making our software design and development processes more efficient.
The name “Duet” resembles the fact that there are two separate themes. One for LocalTapiola and one for Turva.
Duet has a core team of designers and developers inside LocalTapiola who are dedicated to building and supporting the system.
Until next time!
Teppo Haste