December, 2019 #
You’re reading the fourth Duet Design System monthly update. In this update we’ll share statistics and feedback we’ve received regarding Duet’s public launch.
Last month marked a major milestone for us as we launched Duet publicly. A little under a month has gone by, and we’ve seen more than 12.000 unique visitors from all over the globe.
Most of the visitors are coming from United States, Finland, and the UK, but in total we’re seeing traffic from 72 different countries. A simplified overview of the past three+ weeks’ statistics looks like this:
- 200.000 page views
- 12.000 unique visitors
- 72 countries represented
- 52.000 goal completions
- 100+ websites and blogs sharing Duet
- 1 million files served via our CDN
While a lot of the traffic has been coming from social media, Duet has also been shared on these websites, publications, and newsletters:
- Design Systems News: Issue 94
- CSS Tricks: The future is bright because the future is static
- Design Principles: Duet’s Principles
- Web Designer News: The most upvoted post of the day
- Web Designer Depot: Popular design news of the week
- Hey Designer: November 11th newsletter
- UX Design Weekly: Issue 12
- Sidebar: November 12th
- Evernote: Design
- UXPin: Adele
- InVision: Muzli
The conversation has been fairly active on Twitter too. I personally tweeted this on November 6th and it ended up being the single biggest source of traffic for our documentation (thanks to all the retweets, people):
Extremely happy to tell that we’ve finally made Duet Design System’s docs public. Features I’m personally proud about:
— Viljami Salminen (@viljamis) November 6, 2019
— Can be used with any JS framework
— Supports WCAG 2.1
— Comes in two themes
— Minimal network footprint
— Uses Web Componentshttps://t.co/v9PET3G8BS
Zach Leatherman, who created the tool called Eleventy that our documentation also uses, commented:
I’ve been waiting eagerly for this launch—it really feels like a new gold standard for long-term framework independent design systems.
— Zach Leatherman (@zachleat) 6. marraskuuta 2019
“can be also used *without* any JS framework.” 🎉
Amazing work @viljamis!https://t.co/PBHpli81cR
Jad Limcaco, who’s working at Apple commented:
I really like how they simplified it so it can be used for prototyping really easily. All you do is add some script tags. Then you can use the components in HTML like so:
— Jad Limcaco (@JadLimcaco) November 6, 2019
<duet-button variation="primary">Send</duet-button> pic.twitter.com/J3aQ5kL5Oq
Nathan Curtis, who co-founded EightShapes commented:
Duet design system roadmap, published on their site, full on with struckthrough completed items!https://t.co/D5HwGLYGTm
— Nathan Curtis (@nathanacurtis) November 12, 2019
Per @viljamis
HT @jamesmelzer
CC @ClayHero
Jordam Dimitrov asked us:
@Lahi_Tapiola I saw https://t.co/Ia5fQpiLC7 and it's awesome! We need to make a similar platform for our DS, did you use something ready or it's custom-made? :)
— Jordan Dimitrov (@iamjdimitrov) November 6, 2019
Karlis Upitis commented:
Yet another great Design System https://t.co/ffzrj0g4JK
— Karlis Upitis (@_karlisup) November 29, 2019
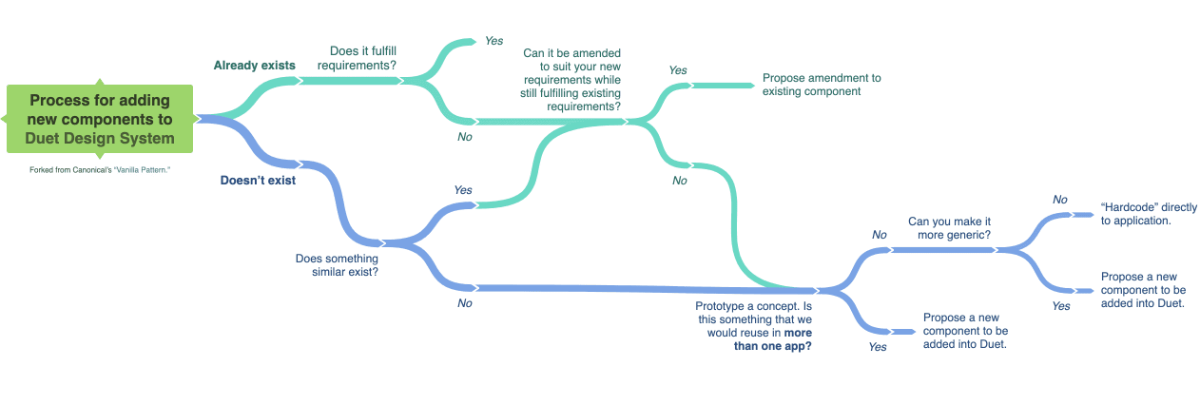
A lot of useful resources e.g. this diagram - "when to add a new component?" pic.twitter.com/1zTmkVl0g7
Javier Cuello commented:
This looks really good to see how a design system works and is documented *for real*. It includes components code, design tokens, naming conventions and more. https://t.co/OswNYtWGTH
— Javier 'Simón' Cuello (@millonestarde) November 6, 2019
Similarly, Teppo Haste from our team shared Duet on LinkedIn which resulted in a bunch of new traffic and questions about the work we’ve done so far:
All in all, we’re really happy about the reception. This makes us want to push towards even higher quality content in the future for both our clients, and the design and development teams utilizing Duet.
Now is also a good time to say thanks to all our partners that have been a part of this journey so far: Kuudes, Dunning, Kruger & Associates, HiQ Finland, CGI, Tata Consultancy Services, and all in-house teams, a big thank you!
New this month #
In this section we’ll highlight every month new features and progress from Duet Design System. This month’s highlights include:

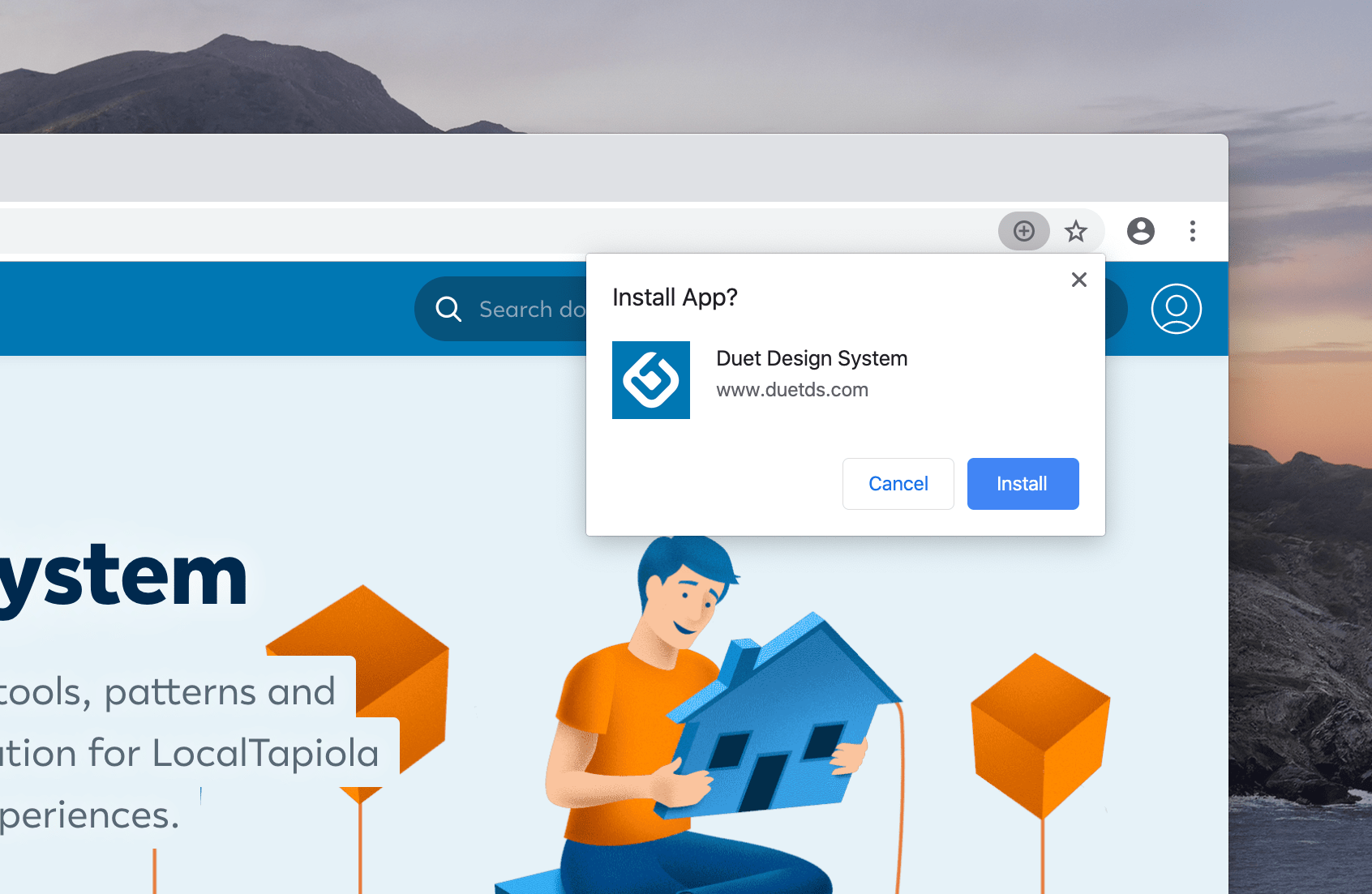
Desktop application #
Duet’s documentation is now available as a progressive web app with offline support. Using Chrome on Desktop and Android, or Safari on iOS lets you install Duet onto your device. Follow these instructions to get started.

Process for adding components #
We’ve completely reworked our contributing guidelines and have included a new flow diagram that helps you determine whether a component belongs to the design system or should be kept application specific instead.

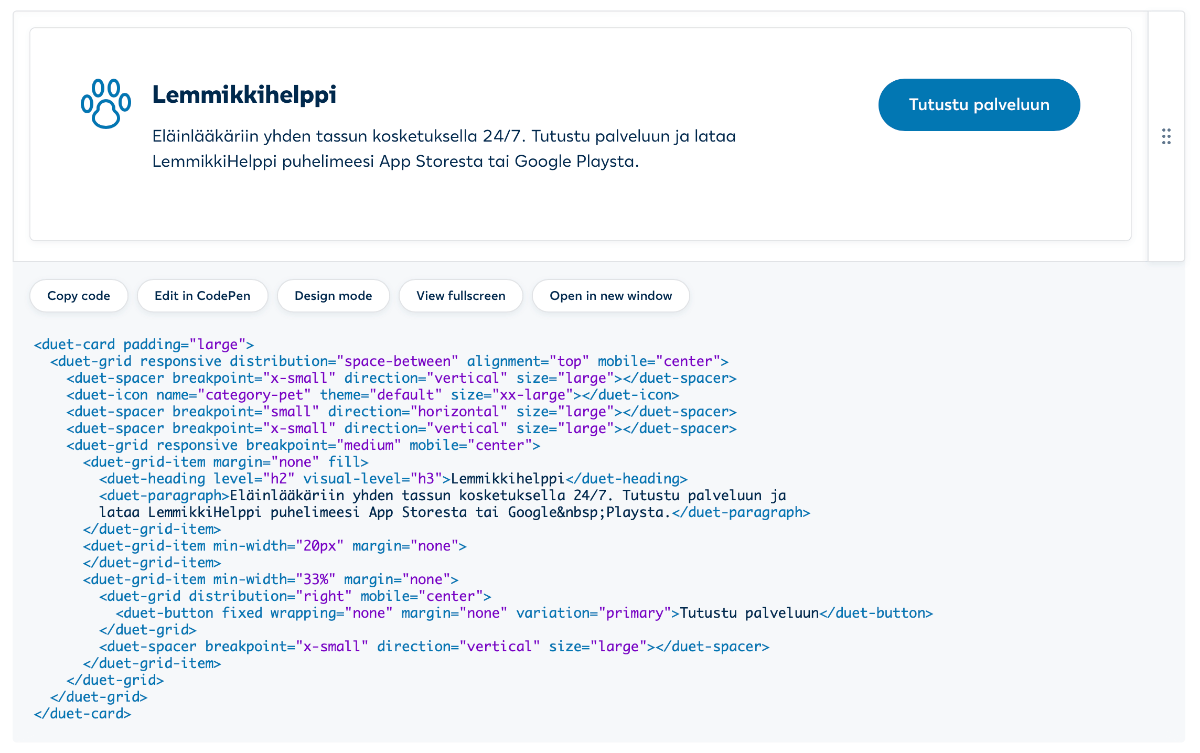
New layout tools #
During the past month we’ve focused on improving Duet’s layout tools. We’ve introduced new components like Layout, Grid, Grid Item and Spacer. The responsive capabilities of most components have been improved as well.

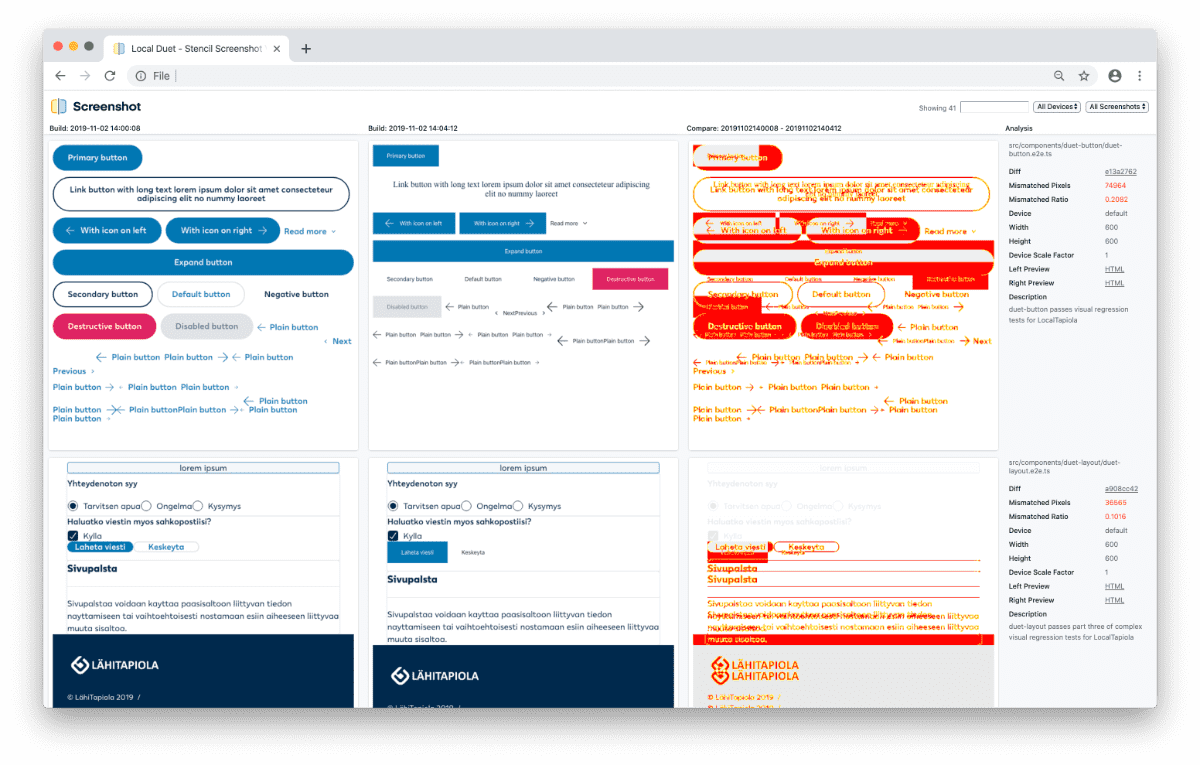
Visual regression tests #
Automated visual regression tests allow us to make sure that our components render as expected across different browsers after changes are made to the code. They also help us deliver higher quality releases with less bugs.
On the roadmap next #
- Getting more components ready for production usage is still our first priority at the moment. For an up-to-date list on progress and what’s under work, view component statuses.
- Our next priority is to support designers and developers who start utilizing these new parts. If you have any questions, please view support page and reach out.
- Finally, we’re also starting to focus more on contribution and adoption from different teams and plan for 2020.
What is Duet? #
Duet is a collection of reusable components and tools, guided by clear standards, that can be assembled together to build digital products for LocalTapiola and Turva.
The goal of Duet is to improve user interface consistency and quality, while making our software design and development processes more efficient.
The name “Duet” resembles the fact that there are two separate themes. One for LocalTapiola and one for Turva.
Duet has a core team of designers and developers inside LocalTapiola who are dedicated to building and supporting the system.
Until 2020!
Viljami Salminen