April, 2020 #
You’re reading the seventh Duet Design System monthly update. This time last year we published our first Web Components package, version 0.0.1-alpha.1.
As our Web Components turn one year old today, it’s a good time to reflect back and see what we’ve accomplished so far. The road here hasn’t always been straight nor without obstacles. When we started last year there were more open questions than answers. Our main technical concerns were:
- Can we make Web Components accessible for everyone?
- How do we support basic form submissions?
- Can we make them work without JavaScript?
- Can we make them work with React.js?
- Can we support search engines?
- Is the technology ready for production?
- What about Internet Explorer 11?
Turns out each of the above challenges can be solved. While we aren’t able to explain each one in detail in this short update, it was Stencil.js that helped us solve Server Side Rendering and React.js support.
At the time of writing we now have 45 accessible Web Components that can be used in production applications. Last month we also published production ready React components, and this week we’re coming out with updated Angular components, also ready for production usage.
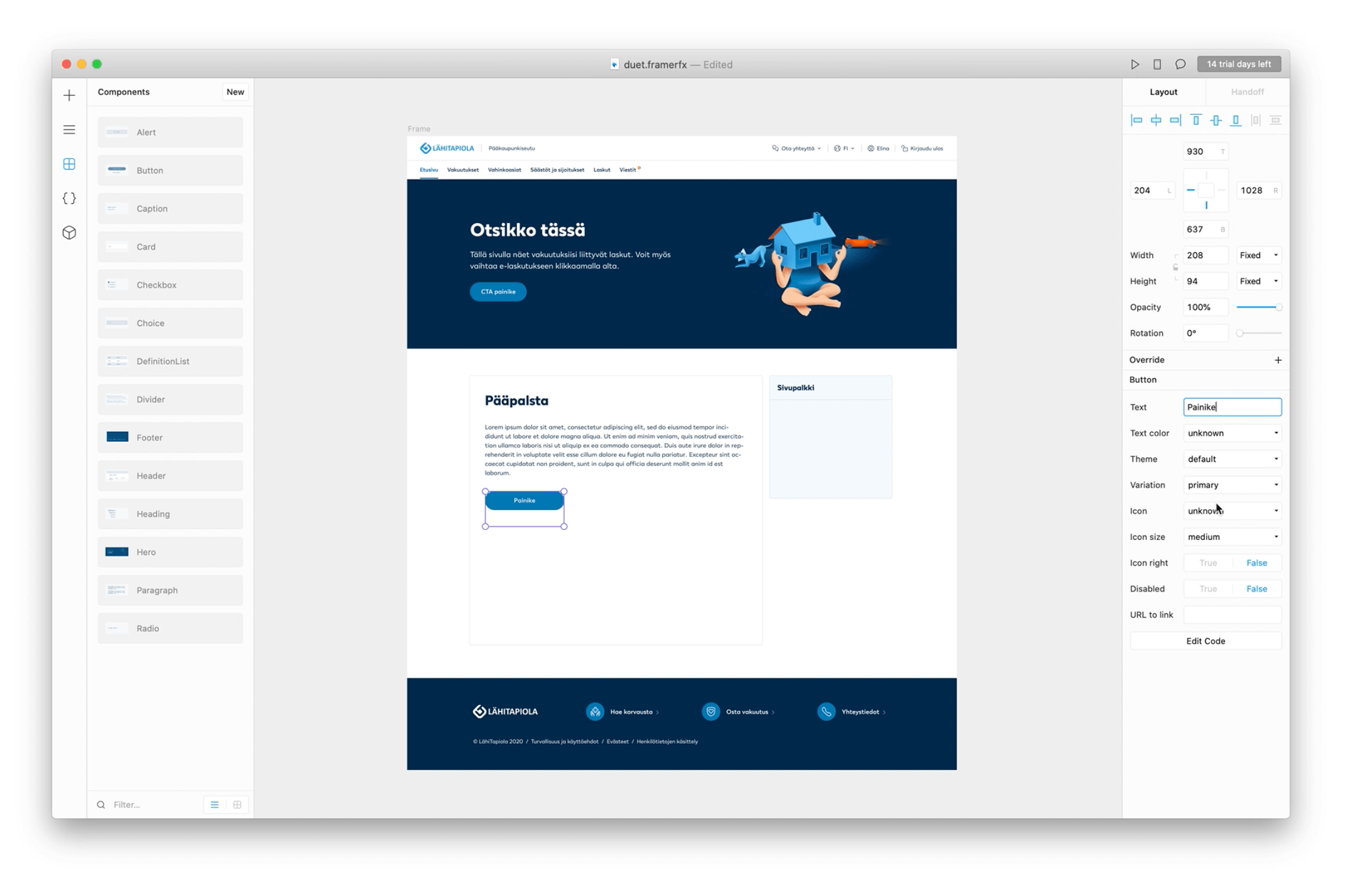
During the past month we’ve been also testing our code based components in a design tool called Framer X. Framer allows designers to use the same Web Components that developers use, drag and drop them onto the canvas, and adjust their properties through Framer’s layout panel.
We’re excited about this direction, but it also requires us to do more validation with the different product teams to understand whether or not this is something we’re going to officially support. Big thanks to the Framer team, Dave and Iain, for helpful comments and allowing us to trial their Web Beta.
Finally, we published Web Components v4.0 with some major improvements this month. Our bundle size is 267Kb smaller now (non-gzipped) if counting all 45+ Web Components, and rendering also became 0.5× faster compared to previous generations.
Here are quick statistics of the first year:
- From zero to 23+ customer facing services utilizing Duet in one year.
- Developer productivity with CSS has improved 4.91×.
- 450 000 page views from 70+ countries on duetds.com.
- 45 ready to use Angular, React, and Web Components.
- 4 000+ component instances in use in different products.
- 4 000+ feature updates and bug fixes to the design system.
- 1 000+ design system package versions published.
- 600+ automated deploys of documentation.
- 400+ pages of documentation written.
- 500+ automated tests running.
- 12 Node.js packages.
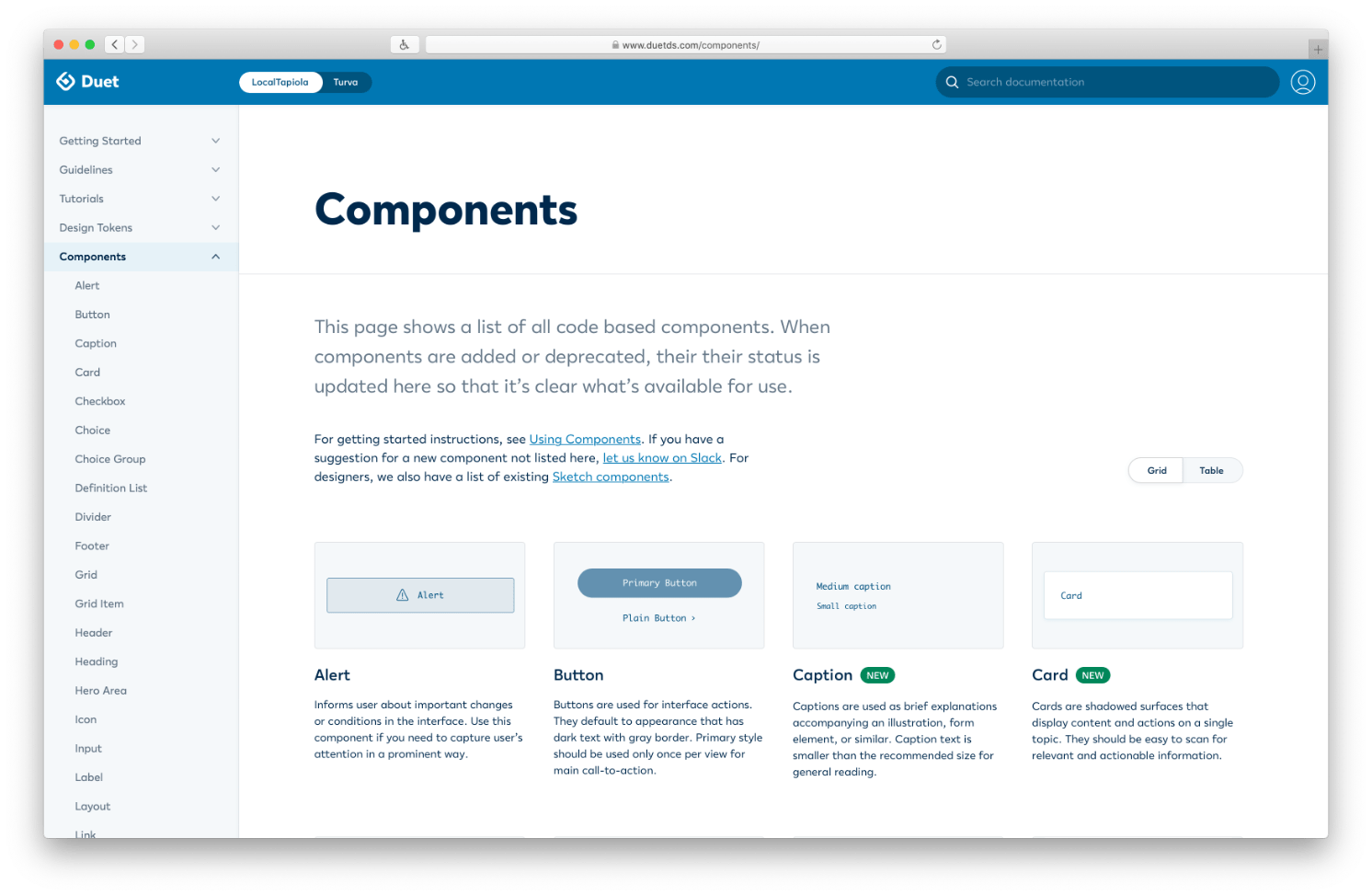
New this month #
In this section we’ll highlight every month new features and progress from Duet Design System. This month’s highlights include:

Angular Components #
Duet’s Angular components are now out of experimental status and officially supported, meaning they can be used in production apps! This change simplifies work for teams working with Web Components, Angular and forms.

Framer X Beta #
During the past month we’ve been testing our code based components in a design tool called Framer X. Framer allows designers to use the same Web Components that developers use, drag and drop them onto the canvas, and adjust their properties through Framer’s layout panel.

Web Components reach 4.0 #
Duet Web Components 4.0 is out with some major improvements. Our bundle size is 267Kb smaller (non-gzipped) if counting all 45+ components, and rendering also becomes 0.5× faster compared to previous generations.

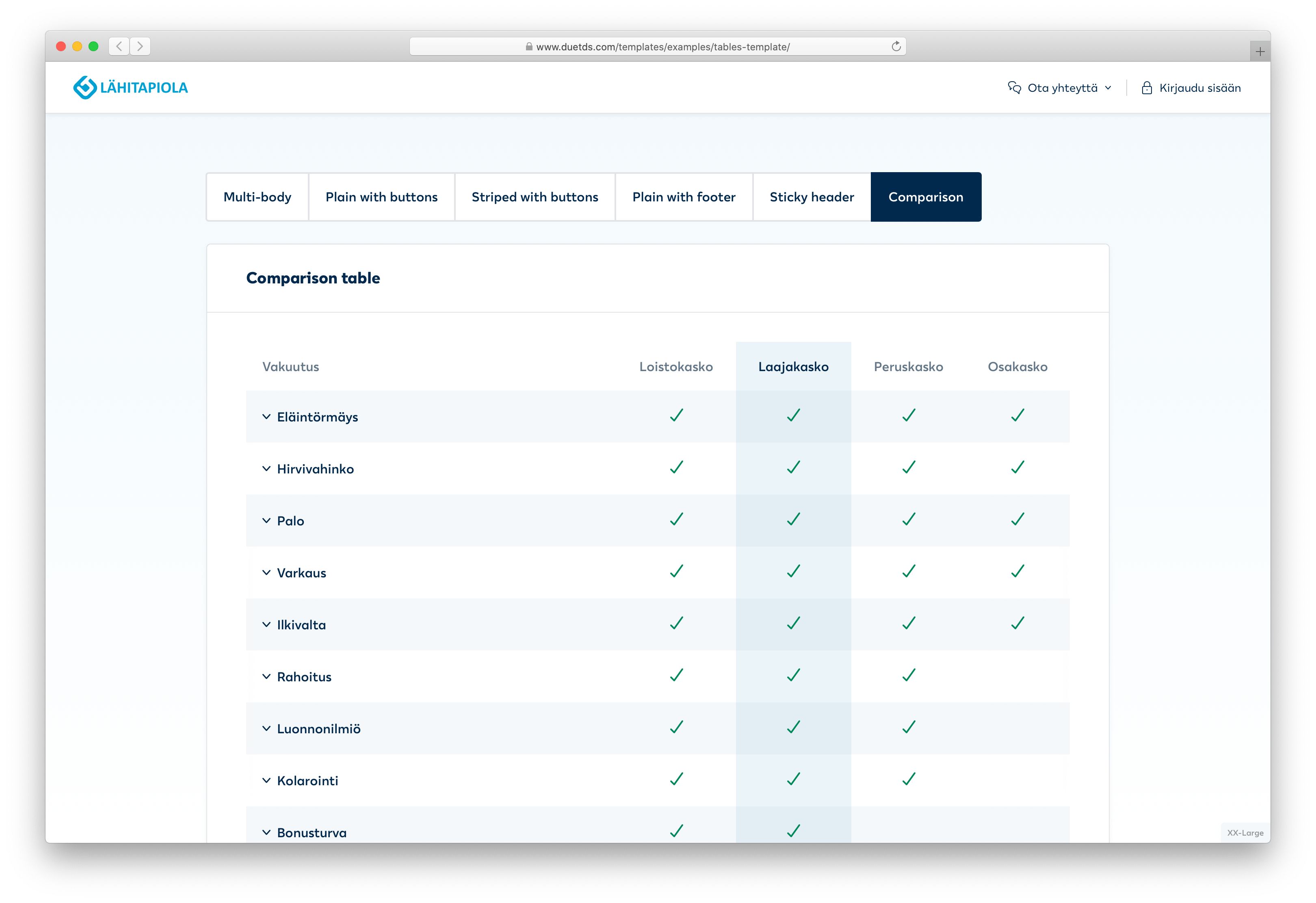
Table component #
Newly introduced Table component is a lightweight and un-opinionated component for enhancing tabular data. In addition to data tables, it can also be used for comparison tables in the context of products.
What is Duet? #
Duet is a collection of reusable components and tools, guided by clear standards, that can be assembled together to build digital products for LocalTapiola and Turva.
The goal of Duet is to improve user interface consistency and quality, while making our software design and development processes more efficient.
The name “Duet” resembles the fact that there are two separate themes. One for LocalTapiola and one for Turva.
Duet has a core team of designers and developers inside LocalTapiola who are dedicated to building and supporting the system.
Until June!
Viljami Salminen