June, 2021 #
You’re reading the eleventh Duet monthly update. During past months, we’ve been busy improving accessibility and supporting a new beta website for vehicles on lahitapiola.fi. Also, our team has recently added two new members.
The monthly updates have gotten more and more sporadic and from now on we are hoping to bring more regular quarterly updates instead. Now, we have some additional changes in the Duet team. As briefly covered in our previous update, Viljami, Duet’s Lead Architect, is now fully committing to his new role at Nordhealth.
Nick, Duet’s Lead Developer, is also moving on to new endeavours. It goes without saying that both gentlemen have been instrumental in the founding and success of Duet and we are thankful for all the hard work they have put in over these two and half years.
While we’re sad to say goodbye (for now), we’re always excited to offer a warm welcome to new members. The great Dane Klaus Hougesen has joined the Duet team in May as our new Lead Developer and Frontend Architect and has taken on the technical and administrative responsibilities of Duet.
Furthermore, Luka Haapa has joined LähiTapiola as Accessibility Specialist and has started working alongside Avaava, our consulting partner in accessibility.
New this month #
In this section we’ll highlight every month new features and progress from Duet Design System. This month’s highlights include:

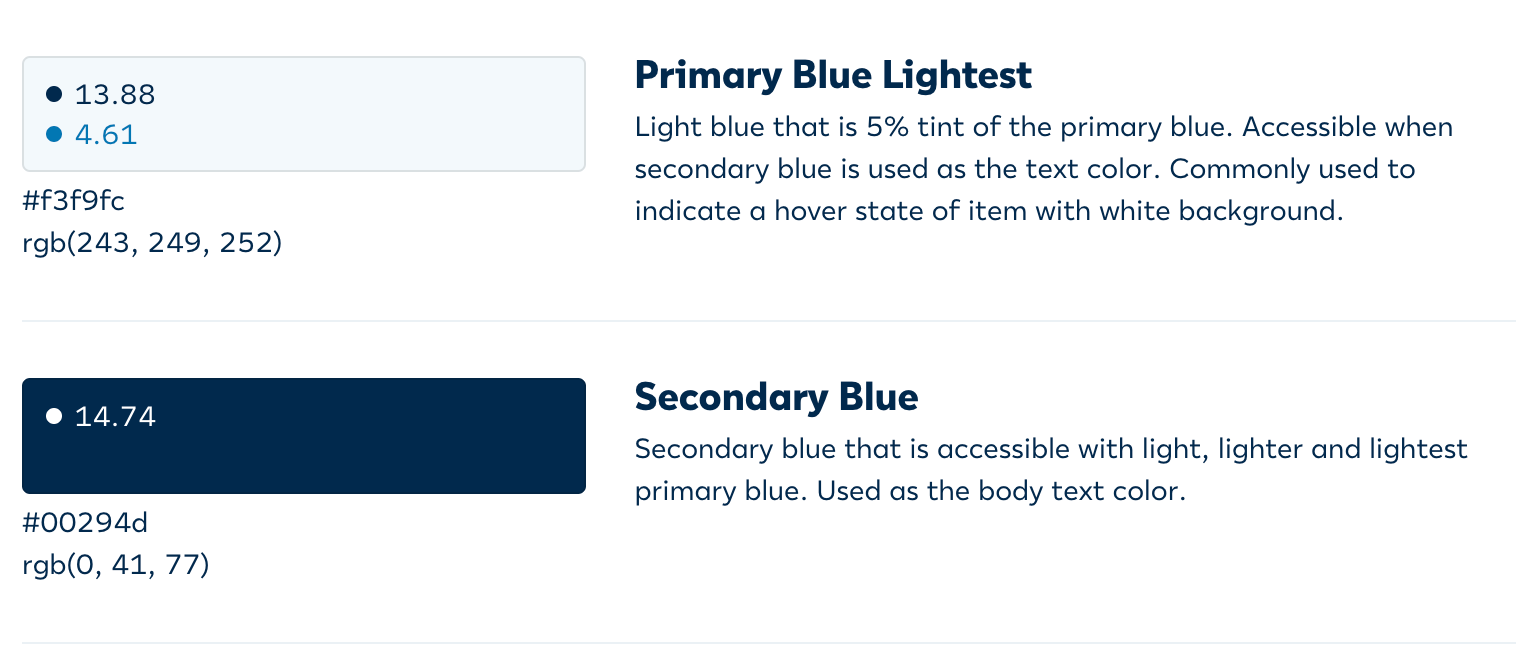
Improvements to Design Tokens #
We’ve improved our design token documentation to include useful contrast comparisons and also allowing you to click to copy a token name.

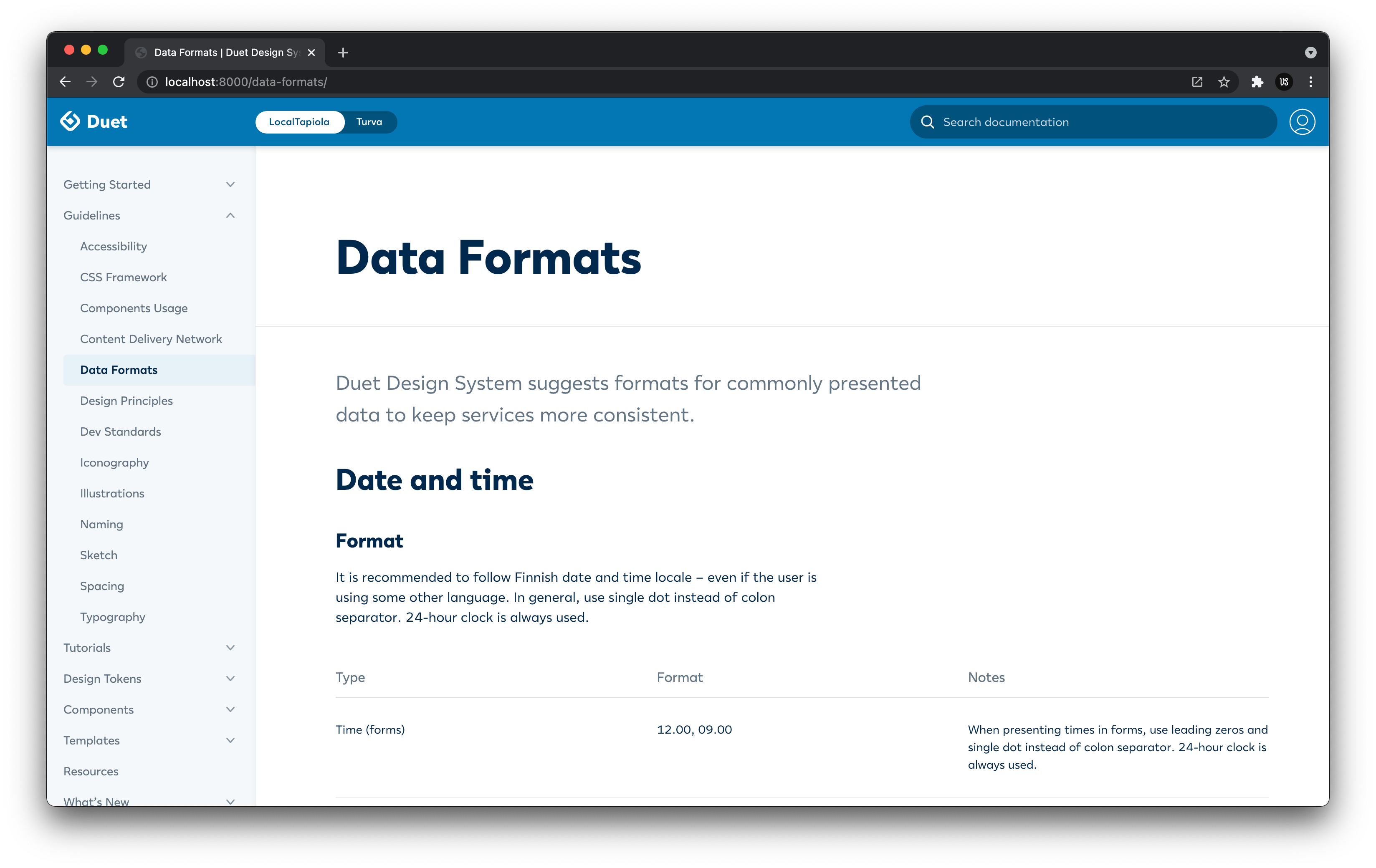
Guidance on data formats #
Duet Design System now includes guidelines for commonly presented data to keep services more consistent.

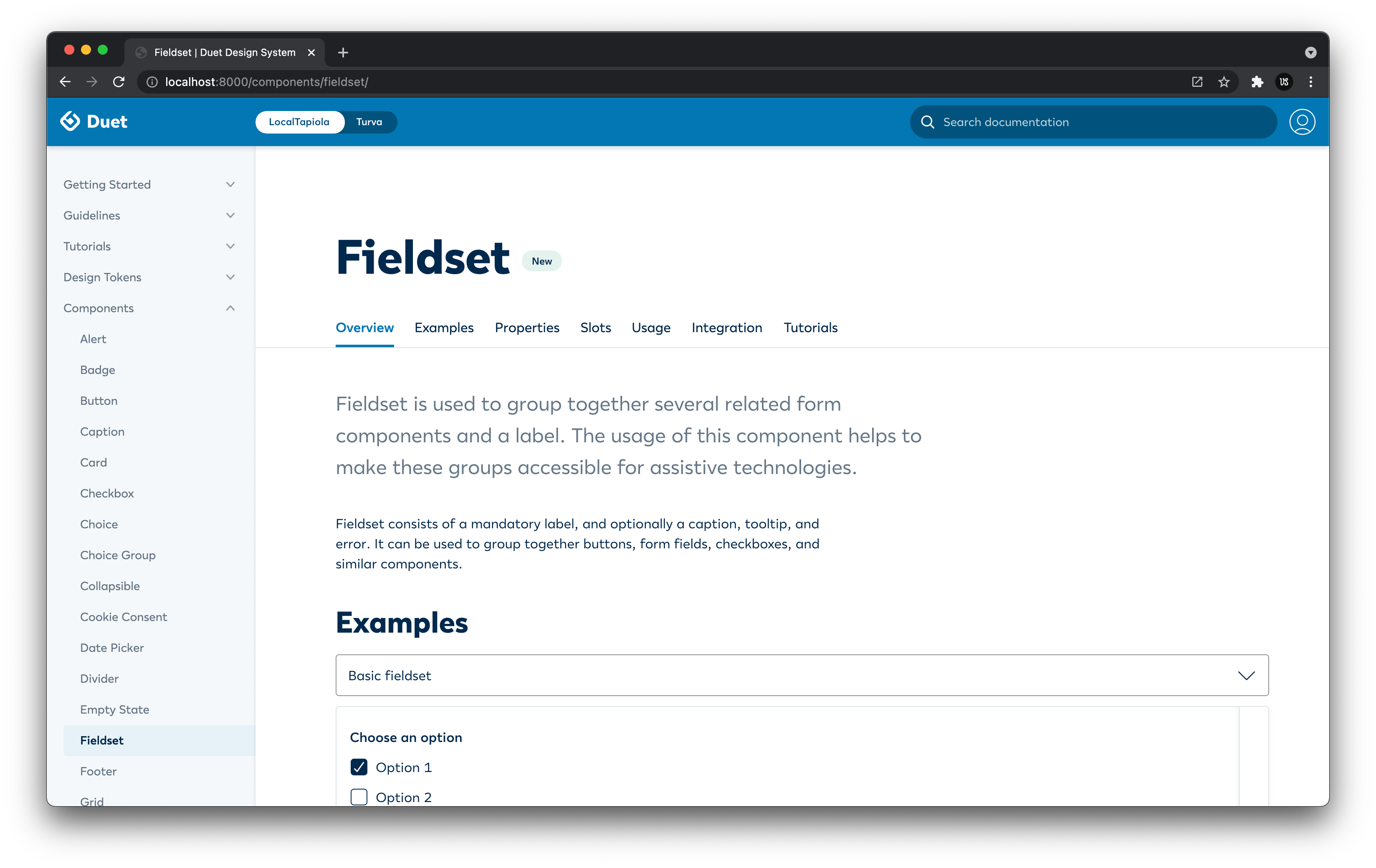
Fieldset component #
Fieldset component is used to group together several related form components and a label. The usage of this component helps to make these groups accessible for assistive technologies.

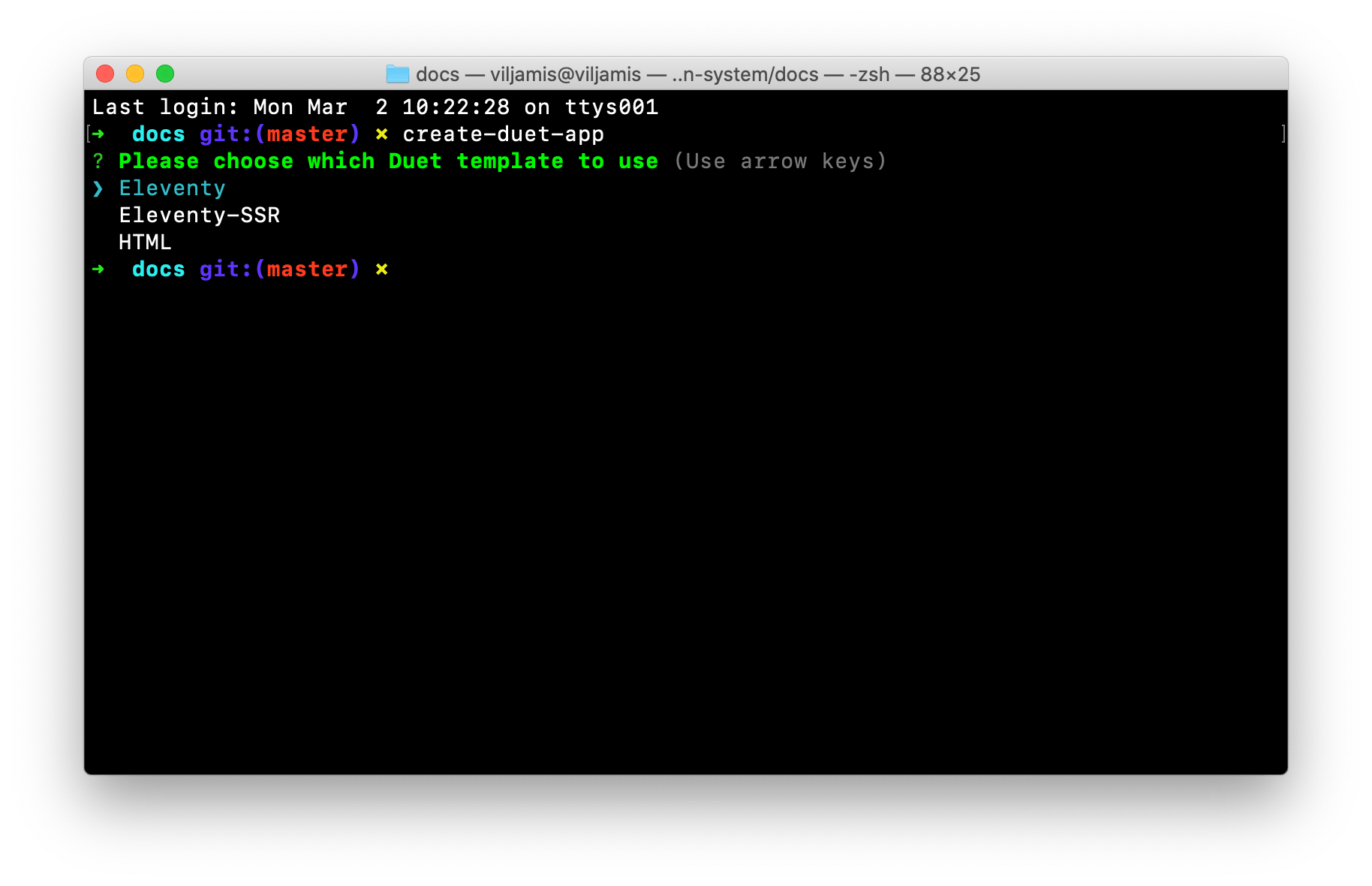
Duet CLI 1.5.0 #
The new Duet CLI makes it easier than ever to create quick prototypes and applications that utilize Design Tokens, Fonts, CSS Framework and Web Components from Duet.
What is Duet? #
Duet is a collection of reusable components and tools, guided by clear standards, that can be assembled together to build digital products for LocalTapiola and Turva.
The goal of Duet is to improve user interface consistency and quality, while making our software design and development processes more efficient.
The name “Duet” resembles the fact that there are two separate themes. One for LocalTapiola and one for Turva.
Duet has a core team of designers and developers inside LocalTapiola who are dedicated to building and supporting the system.
Wish you all a wonderful summer and look forward to seeing you after the holidays.
Teppo Haste